
비개발자로써 개발자와 밀접하게 일을 하다 보면, 다양한 IT용어를 마주하게 됩니다.
이게 뭔지 알아보자!하고 패기 넘치게 검색을 해보면, 그 어려운 말을 설명하는 말에 또 다른 어려운 말이 쓰여있고..
계속 꼬리에 꼬리를 물고 어려운 말들을 파고 들다 보면, 어느 순간 나는 똥멍청이인가?하고 이해를 포기하게 됩니다.
그냥 뭔지만 알면 되는데, 개발 용어가 난무한 글들만 나와서 이제는 검색조차 두려워진 분들을 위해
비개발자 입장에서 개발자와 소통할 때 "아, 이게 뭘 말하는 거구나" 하고 알 수 있는, 딱 그 정도로만! 실무에 꼭 필요한 기술용어들을 정리해보려합니다.
딥한 내용을 알고 싶다면 (사실 저도 잘 모르니까..) 우리 블로그의 찐 개발자 분들의 글을 읽어보면 좋을 것 같습니다. (예를 들면 호롤리.!!)
이제 오늘의 목표 용어를 소개합니다.
이 블로그가 끝날 때쯤, 회사에서 이 용어들을 들어도 좌절하지 않고 적어도 알아 들은 척은 할 수 있게 도와드릴게요.
인증, 인가, 토큰, 세션, 쿠키
알아야 하는 이유
저희가 웹사이트나 앱에 접속했을 때 가장 먼저 해야하는 것이 바로 로그인이죠?
대부분의 서비스에서 로그인 기능이 꼭 필요하기 때문에, 로그인 기능 구현에 필요한 인증/인가 프로세스를 꼭 알아야 만 서비스를 제대로 만들 수 있는데요.
기획자에게도 개발자에게도 상식이 되어버린 "인증/인가"를 시작으로, 이를 구현할 때 근간이 되는 다양한 개념들을 알아봅니다.
사전 지식
웹의 작동방식(서버와 클라이언트가 어떤 일을 하는 지) 정도만 알면 어렵지 않게 이해할 수 있을 거에요.
인증 & 인가
✔️인증(Autentication): "넌 누구냐!🧐"
-> 사용자가 누구인지 확인하는 것 (대표적인 예: 회원가입, 로그인)
✔️인가(Authorization): "너구나? 통과! 🧑⚖️"
-> 사용자의 요청에 대해 권한을 확인하는 것 (대표적인 예: "관리자"권한이 있는 사용자에게만 "관리자 페이지" 접근 권한 허락)
프로세스로 예를 들어볼게요.
1. 인증(Autentication)
1-1. 로그인 요청: 사용자(클라이언트)가 아이디와 비밀번호를 입력하고 로그인을 요청합니다.
1-2. 사용자 확인: DB에 저장된 사용자의 비밀번호와 사용자가 입력한 비밀번호를 비교해보고, 인증 여부를 결정합니다.
1-3. 토큰 발급: 비밀번호가 일치하면, 사용자의 정보가 담긴 일종의 출입증인 "토큰"을 사용자에게 전송합니다.
(아니, 뭘 어떻게 준다고요..? 이 프로세스 이해에 필수적인 토큰, 세션, 쿠키를 아래서 다시 설명합니다.)
1-4. 상태 유지: 사용자는 이제 토큰을 받았으니, 이제 다음 요청부터는 ID, PW가 아닌 이 토큰을 제시하면 됩니다.
2. 인가(Authorization)
* 인가를 위해서는, 인증이 선행되어야 합니다. 기억하세요, 선인증 후인가!
2-1. 데이터 요청: 사용자는 관리자에게만 허용된 페이지로 넘어가려 합니다. 서버에 페이지 요청과 함께, 아까 발급받은 토큰도 쓱 내밉니다.
2-2. 토큰 검증: 서버는 토큰을 보고 어떤 사용자가 요청했는 지를 식별한 후, DB에서 사용자가 이 페이지에 접근할 권한이 있는 지 확인합니다.
2-3. 인가 처리: 사용자의 권한이 확인되면, 요청을 처리해줍니다.
토큰이 뭐고 왜 사용하는 지를 이해하려면 세션과 쿠키에 대해 먼저 알아야 하는데요.
그 전에, 세션과 쿠키의 탄생 배경이 HTTP 통신의 특징을 먼저 알아보고 세션/쿠키/토큰에 대해 넘어가보겠습니다.
HTTP 통신
HTTP(HyperText Transfer Protocol)는
"우리, 인터넷 상에서 데이터를 주고 받을 때, 서버<>클라이언트 모델로 이렇게 저렇게..사용하자!"는 일종의 약속입니다.
보통 url을 보면 맨 앞에 http 또는 https가 붙어있는 걸 볼 수 있는데요. (http://www.어쩌고 저쩌고...)
이 url의 가장 첫번째 자리가 바로 "나 이 프로토콜로 통신할거야~"라고 말해주는 자리입니다.
일반적인 웹 브라우저에서는 http(s)를 사용합니다.
* 여기서 https는 http에 "s(secure)"이 추가된 버전으로, 보안이 더 강화된 버전의 http라고 보시면 됩니다.
HTTP는 다음과 같은 특징을 가지고 있습니다.
이 특징들 때문에 우리는 인증과 인가를 하려면 토큰, 세션, 쿠키를 이용해야만 하죠..
1. 연결 안해! ❌ 사용자가 서버에 요청을 했을 때, 서버는 요청에 맞는 응답을 보내준 다음, 바로 연결을 끊어버립니다. (=Connectionless)
-> 한 번 로그인을 해도 다른 페이지로 넘어가면 로그아웃됨ㅠㅠ
2. 상태 몰라! ❌ 서버는 사용자(클라이언트)의 상태 정보를 저장하지 않기 때문에, 똑같은 사용자와 다시 한번 통신을 한다 해도, 이전에 통신한 적 있는 지, 어떤 데이터를 주고 받았는 지 등을 전혀 알지 못합니다. (=Stateless)
-> 상품을 선택했는데 장바구니에 선택한 상품이 없음ㅠㅠ
참고로 HTTP에 대해 쉬운 말로 더 자세히 알아보고 싶다면, 다음 링크를 참고하세요.
[네트워크/HTTP] HTTP란? - 특징(무상태와 비 연결성) - 하나몬
⚡️ HTTP 개념, 역사, 특징 간략히 알아보기 ❗️HTTP란? HTTP는 하이퍼텍스트 전송 프로토콜(HyperText Transfer Protocol)이다. HTTP는 1989년부터 1991년에 발명되었다. HTTP는 월드 와이드 웹(WWW)에 내재된 프
hanamon.kr
쿠키 & 세션 & 토큰
HTTP 통신 시 어쩔 수 없는 번거로운 상황들을 해결하기 위해 등장한 것이 바로 쿠키와 세션입니다.
즉, 쿠키와 세션의 공통점은 클라이언트의 정보를 연속적으로 유지하기 위해서 존재한다는 것이죠.
쿠키와 세션의 차이점은 상태 정보의 저장 위치인데요.
쿠키는 상태 정보를 클라이언트(=사용자의 PC)에 저장하고, 세션은 서버에 저장합니다.
쿠키와 세션은 각각 다른 장/단점을 가지고 있기 때문에, 각자 용도에 맞게 적절히 조합하여 사용해야 합니다.
쿠키와 세션에 대해 조금 더 자세히 알아봅시다.
✔️쿠키(Cookie)
사용자가 어떤 웹 사이트를 방문할 때, 사용자의 PC에 저장하는 조그만 정보 파일입니다.
자주 방문한 사이트에 ID와 PW가 자동입력되어 있다거나, 팝업창에서 "오늘 다시 보지 않기"를 클릭하는 것 등은 모두 쿠키를 활용한 사례입니다.
첫 방문 시점에서 사용자의 ID와 PW, "다시 보지 않기"를 클릭한 정보 등을 모두 사용자의 PC에 저장해 놓고,
이후 동일 사이트에 재방문했을 때, 서버는 쿠키 정보를 바탕으로 ID와 PW가 입력된 사이트, 팝업창이 생략된 사이트를 보여주는 것이죠.
쿠키는 사용자의 PC에 저장되기 때문에 접근 속도가 빠르고, 서버의 자원을 낭비하지 않아 효율적입니다.
그렇지만 사용자의 PC에 저장되기 떄문에 해킹의 위험이 있고, 브라우저가 종료돼도 자동으로 삭제되지 않기 때문에 보안 측면에서 세션보다 떨어집니다. 이러한 이유로 민감한 정보들은 보통 쿠키에 저장하지 않습니다.
(이게 바로 저희도 종종 브라우저의 캐시를 삭제해줘야 하는 이유죠!)
✔️세션(Session)
세션은 일정 기간 사용자의 상태를 일정하게 유지시키는 기술입니다.
여기서 "일정 기간"이란, 로그인~로그아웃, 혹은 로그인~브라우저 종료 시점까지를 의미합니다.
로그아웃하거나 브라우저를 닫아버리면 세션이 뚝 끊기기 때문에, 다음 접속 시에는 다시 로그인해야하죠.
브라우저 하나 당 하나의 세션이 생성되고, 해당 브라우저에서 들어오는 요청들은 모두 동일한 세션id로 식별해서 처리합니다.
로그인 후 다른 화면으로 이동해도 로그인이 풀리 지 않고 로그인 상태가 유지되는 것이 바로 세션 덕분이죠.
세션은 서버에서 관리하기 때문에 상대적으로 안전한 상태를 유지할 수 있고, 브라우저를 닫으면 자동으로 삭제되기 때문에 쿠키보다 보안이 좋습니다.
그렇지만 세션은 서버에 저장되기 때문에 많은 사람들이 사용하면 서버가 과부하에 걸리고, 서버와 통신해야 하기 때문에 속도가 느리다는 단점이 있습니다.
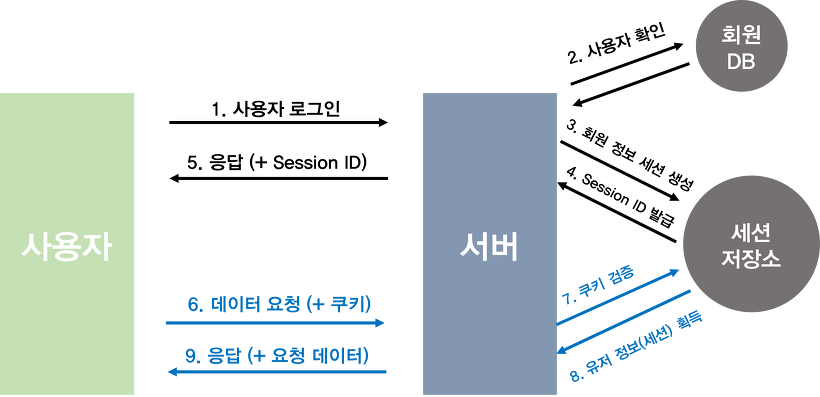
세션은 쿠키와 함께 사용되는데요. 프로세스를 살펴보면,

[위 그림의 숫자와는 무관합니다!]
1. 사용자는 서버에 웹페이지를 요청할 때, 쿠키 정보를 함께 보냅니다.
2. 서버는 사용자가 전달한 쿠키에 세션 id가 있는 지 확인합니다.
3. 세션 id가 존재하면 상태를 유지해주고, 존재하지 않는다면 세션 id를 새로 생성해서 세션저장소DB에 저장합니다.
4. 그리고 사용자에게 웹페이지를 돌려줄 때, 쿠키에 방금 생성한 세션id 정보를 함께 넣어서 줍니다.
5. 이 쿠키는 요청을 보낸 사용자의 PC에 저장됩니다.
6. 이제 사용자는 다른 요청을 보낼 때, 세션id가 포함된 쿠키를 동봉하게 되고 서버는 세션id로 사용자를 식별하여 사용자의 상태에 알맞게 처리해 줍니다.
인증/인가 프로세스에 있어서도, 쿠키와 세션을 사용하면 로그인 상태를 유지할 수 있어서 참 좋겠죠?
그런데 여기서 문제가 있습니다.
로그인 할 때 쿠키/세션 방식을 사용하면, 해커가 쿠키를 가로채서 치명적인 보안 문제를 일으킬 수도 있고,
서버는 수많은 사용자의 세션을 저장하고 요청이 들어올 때마다 확인 작업을 하느라, 서버의 부담이 커질 수도 있죠.
이 때 등장하는게 바로 토큰(Token)입니다.
토큰 기반 인증은 위의 세션/쿠키보다 보안성도 높고 서버에게도 효율적인 방식이죠.
토큰의 작동 원리를 조금 더 자세히 알아보겠습니다.
✔️토큰(Token)
토큰은 사용자의 인증 정보를 암호화시킨 것으로, 일종의 "출입증"역할을 합니다.
사용자가 최초 로그인 시 토큰을 발급해주고, 이후 사용자는 이 토큰을 가지고 다른 웹사이트들도 "출입"할 수 있게 됩니다.
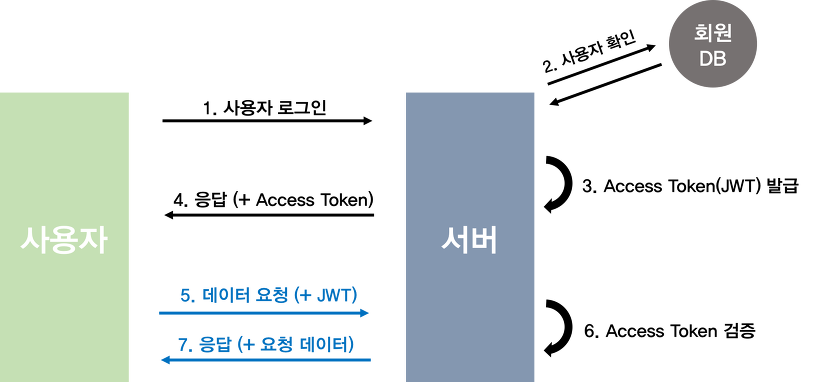
이번엔 인가 프로세스를 토큰 방식으로 살펴봅시다.

[위 그림의 숫자와는 무관합니다!]
1. 사용자가 로그인 시, 서버는세션 id를 서버에 저장하는 대신토큰을 발급해줍니다.
2. 사용자는 발급된 토큰을 PC에 저장합니다. (쿠키처럼 로컬에 저장하죠.)
3. 사용자는 이후 다른 요청을 보낼 때,세션 id가 포함된 쿠키가 아닌토큰을 동봉해서 보내게 됩니다.
4. 서버는 사용자의 토큰 정보를 검증한 뒤(복호화 등), 사용자의 권한을 확인하고 인가 요청을 처리해줍니다.
이렇 듯, 토큰은 세션과 달리, 사용자 PC(클라이언트)에 저장됩니다.
세션에서처럼 서버에 유저의 정보를 저장할 필요가 없고, 서버는 토큰에 대한 검증(암호화된 토큰을 봉인해제!)만 수행하면 되기 때문에 서버에 부담이 적은 방식입니다.
물론 토큰도 http통신을 할 때 중간에 해커가 가로채는 위험이 발생할 수 있습니다.
그래서 보안 피해를 최소화하기 위해 서버는 2가지 종류의 토큰을 사용자에게 발급합니다.
첫번째는 "출입증"으로 사용할 Access Token이고 두번째는 Access Token이 만료되었을 때 인증 상태를 연장해 줄 Refresh Token입니다.
보통 보안을 위해 Access Token의 유효기간을 짧게 설정하고, Refresh Token의 유효기간을 보다 길게 설정해놓습니다.
사용자는 Access Token으로 요청을 보내지만, Access Token의 유효기간이 만료되면 Refresh Token을 서버에 보냄으로써 새로운 Access Token을 발급받을 수 있게 됩니다. Refresh Token은 만료 시에만 노출되기 때문에, 해킹을 당할 위험이 적습니다.
더 알아보기
이번에 미처 다 담지 못한 (꼬리에 꼬리를 무는..) 관련 용어들입니다.
더 알아보고 싶으신 분들은 이 개념들도 공부해보세요! (저는 오늘은 이만 여기에서 멈추겠습니다ㅎㅎㅎ)
✔️JWT(Json Web Token): 토큰 기반 인증의 표준. Json 형태로 인증 정보를 담고 있음.
✔️SSO(Single Sign On): 한 번(Single)의 로그인 인증(Sign-on)으로 여러 서비스의 추가적 인증 없이 사용할 수 있는 기술
✔️LDAP (Lightweigh Directory Access Protocol):사용자의 정보(ID, Password 등)를 중앙집권적으로 관리하는 일종의 주소록 서버
✔️IdP (Identity Provider, ID공급자): Google이나 Apple 등과 같은 간편 로그인 서비스를 제공하는 회사나 인증 서버를 뜻함. 로그인하려는 서비스에게 인증 정보를 알려주는 역할.
✔️SAML, OAuth, OIDC: SSO를 위한 표준 친구들
✔️IAM(Identity Access Mgt., 계정과 접근권한 관리 솔루션), IdM (Identity Mgt., 계정관리), EAM(Enterprise Access mgt., 접근관리)
✔️ACL (Access Control List, 접근제어목록)
참고 링크
Token 인증 방식이란?
토큰 인증 방식이란 무엇일까?
velog.io
쿠키, 세션, 토큰의 차이점
쿠키, 세션, 토큰의 특징
velog.io
[web] 쿠키(cookie)와 세션(session)의 개념/차이/용도/작동방식
[web] 쿠키(cookie)와 세션(session)의 개념/차이/용도/작동 쿠키와 세션을 이해하기 위해서는 먼저 http의 특징에 대해 이해하면 도움이 됩니다. 비연결성(Connectionless) HTTP(Hypertext Transfer Protocol..
devuna.tistory.com
[TIL 29] HTTP / 네트워크 기초 3. 브라우저의 작동 원리 - 보이지 않는 곳
URL은 네트워크 상에서 자원의 위치를 말한다.웹 페이지, 이미지, 동영상 등의 파일에 접근하기 위한 경로 혹은 주소를 말한다. URL은 scheme, hosts, url-path로 구분할 수 있다. URL = scheme(접근 프로토콜
velog.io
쿠키(Cookie), 세션(Session) 특징 및 차이
개요 > 쿠키(Cookie), 세션(Session) 각각 특성 및 차이 확실히 분류하기 메모 1. 공통점 : 웹 통신간 유지하려는 정보(ex:로그인 정보 등)를 저장하기 위해 사용하는 것(?) 2. 차이점 : 저장위치, 저
hahahoho5915.tistory.com
인증(Authentication)과 인가(Authorization) 알아보기
인증(Authentication)과 인가(Authorization)의 개념 인증(Authentication)이란? 사용자가 누구인지를 확인 하는 절차를 말한다. (회원가입, 로그인 과정이 대표적인 인증의 예) 회원가입부터 로그인의 과정을
dev-coco.tistory.com
'IT Note > IT Basics' 카테고리의 다른 글
| 트렌드 겉핥기에 지친 자를 위한 100년 IT 과거와 현재 -1. 컴퓨팅 (0) | 2022.09.30 |
|---|---|
| 서비스 기획 산출물 톺아보기📚 (0) | 2022.07.25 |
| [IT샐러드] 스타트업 업무 용어 정리 2탄 - 개발 프로세스 편 (0) | 2021.11.30 |
| [IT샐러드] 스타트업 업무 용어 정리 1탄 - 업무 문화 편 (0) | 2021.08.28 |
| [IT샐러드] 비전공자를 위한 API 이해하기 (0) | 2021.03.31 |



