모바일 청첩장 직접 만들어보기 (Github domain hosting을 이용한)
안녕하세요, 전기톱맨입니다.

2025년 푸른 뱀의 해가 왔습니다.
을사년은 성장과 발전을 의미하는 해라고 합니다.
거두절미하고 본론 시작하겠습니다.
Pre. 친한 친구의 결혼
저는 한 동네에 30년을 살아서 유치원, 초등학교, 중학교, 고등학교까지 같이 나오고 아직까지 친한 친구들이 더럿 있습니다. 그 중 한 친구가 결혼한다고 해서 어떤 것을 할 수 있을지 고민하다 모바일 청첩장 웹사이트를 만들어주면 어떨까라는 생각을 하게되었습니다.
거두절미하고 호스팅 주소입니다. https://selfmarriage.github.io/
전기톱맨 결혼안합니다
2025년 5월 15일 토요일 오후5시 여의도 더 파티움
selfmarriage.github.io
Main 1. 고민 1: github로 hosting을 하기 위해선?
많은 분들이 아시다시피 github는 github.io 도메인을 무료로 공유하여 여러 사람이 쉽게 자신만의 웹사이트를 가질 수 있게 도와주고 있습니다.

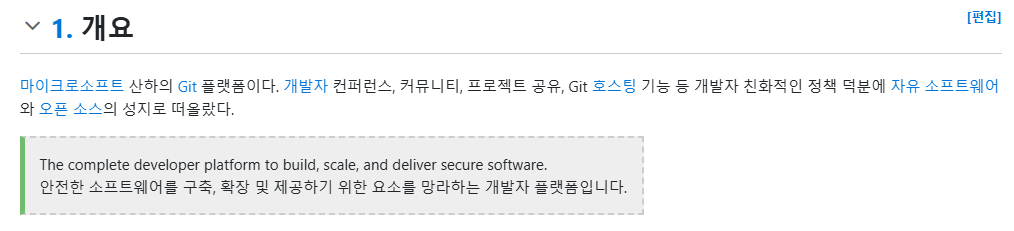
나무위키에서 또한 git hosting의 자비로움에 대해 설명하고 있습니다.
이렇게 많은 분들이 이미 github.io 도메인으로 호스팅을 하고 있습니다.
저 또한 jekyll 이라는 ruby 기반 정적형 웹 호스팅으로 이용하고 있습니다.
소시민A의 IT일기
A minimal, responsive and feature-rich Jekyll theme for technical writing.
sosimina.github.io
그런데 github.io 도메인의 단점은 정적기반인 html과 css만 지원한다는 것입니다.
https://docs.github.com/en/pages/configuring-a-custom-domain-for-your-github-pages-site
Configuring a custom domain for your GitHub Pages site - GitHub Docs
Configuring a custom domain for your GitHub Pages site You can customize the domain name of your GitHub Pages site. Who can use this feature? GitHub Pages is available in public repositories with GitHub Free and GitHub Free for organizations, and in public
docs-internal.github.com
이 모바일 청첩장은 react vite로 구성하였기에 javascript기반이고 정적데이터를 지원해야만 github.io 도메인을 호스팅할 수 있습니다.
그렇기에 사람들은 github에 정적데이터를 올려놓고 vercel 이라는 사이트에 연결하여 호스팅을 하는 것을 많이 볼 수 있습니다.
하지만 저는 github로 호스팅을 하고 싶었습니다.
Main 2. 그럼 동적인 순간을 정적으로 바꾸면 안되나?
"세상은 움직이지만 그것은 프레임으로 이루어져있다."
네, 제가 방금 만든 말입니다.
저 모바일 청첩장 하나 만드는데 깃헙만 이용하면 충분하지 않을까?란 생각으로 시작하였습니다.
vite와 github pages를 이용하면 아주 쉽게 활용이 가능합니다.
일단 vite project에서 .gitlab-ci.yml 이라는 파일을 하나 만들어줍니다.
image: node:16.5.0
pages:
stage: deploy
cache:
key:
files:
- package-lock.json
prefix: npm
paths:
- node_modules/
script:
- npm install
- npm run build
- cp -a dist/. public/
artifacts:
paths:
- public
rules:
- if: $CI_COMMIT_BRANCH == $CI_DEFAULT_BRANCH
그리고 vite.config.ts 라는 환경설정 파일을 수정해줍니다.
import react from '@vitejs/plugin-react';
import { defineConfig } from 'vite';
import svgr from 'vite-plugin-svgr';
import tsconfigPaths from 'vite-tsconfig-paths';
// https://vitejs.dev/config/
export default defineConfig({
plugins: [react(), tsconfigPaths(), svgr()],
base: "/", //수정부분
});
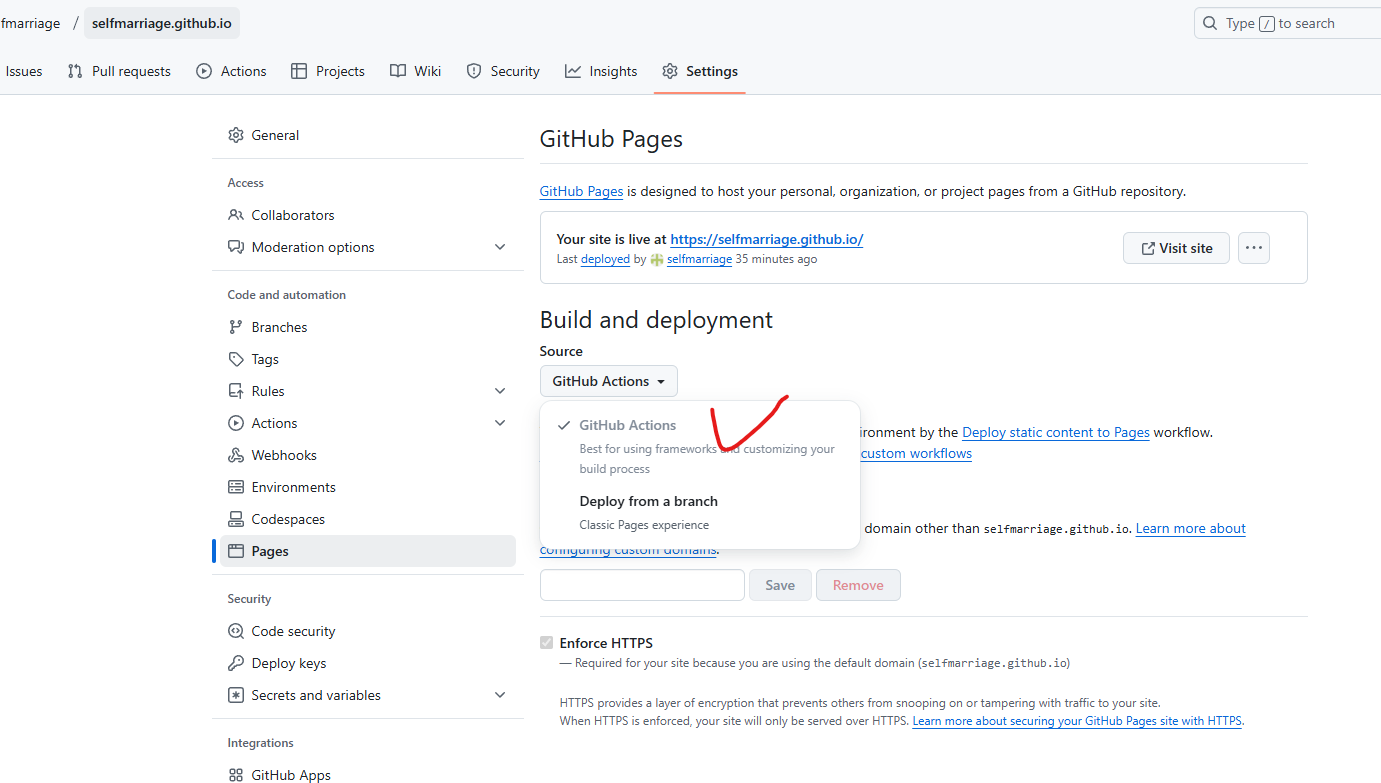
마지막으로 repository 설정에서 github pages 설정으로 이동 후 배포 소스를 github actions로 바꾸어주고 동적데이터가 바뀔때마다 "정적데이터로 바꾼 후 push"하게 해주면 끝입니다.

Main 3. 이렇게 쉽다고?
네, 그리고 github.io 호스팅하면 끝입니다. 이상 셀프청첩장 만들기 마치겠습니다.
Conclusion. 결론
이 프로젝트를 하면서 찾아보니 보통 일반 청첩장을 구매할때 모바일 청첩장은 무료로 많이들 해주더라고요.
그만큼 호스팅과 도메인을 처리하면 엄청 쉬운 프로젝트라는 뜻이겠죠 ?
네이버와 카카오도 충분한 횟수의 무료 API를 제공하기에 어렵지 않음에는 분명합니다.
그래도 누군가를 위해 구글링을 해가며 무언가를 만든다는 것은 의미있는 일임에는 분명합니다.
전기톱맨이었습니다.