기획자가 알면 좋은 웹 표준, 반응형 웹 관련 용어 정리

기획자로 웹 개발 프로젝트를 진행하다보니, 다양한 웹 개발 용어를 마주하게 된다.
특히 웹 표준과 반응형 웹 관련해서는, 기획 단계부터 또는 QA 단계에서 예기치 못한 문제를 마주했을 때 (that's me) 알아두면 좋다.
웹 디자이너, FE 개발자와 협업할 때 기획자가 알고 있으면 좋은 기본적인 용어를 소개한다.
1. 웹 표준 (Web standards)

사용자가 어떤 브라우저를 사용하든 웹페이지가 똑같이 보이고 정상적으로 작동하게 하는 것이다.
사용자가 선택할 수 있는 브라우저는 매우 다양한데, 크롬으로 접속하면 화면이 잘려보이고 파이어폭스로 접속하면 콘텐츠가 한 쪽에 쏠려보이고..하면 안되는 일이다.
이렇게 특정 브라우저가 아닌, 다양한 브라우저의 어떤 버전에서도 통용되는 웹사이트로 개발하자는 취지의, 엄밀히는 권고 사항이다. (강제성은 없지만, 대부분 지켜서 개발한다.)
이를 위해 표준화 단체인 W3C (World Wide Consortium)가 HTMl, CSS, JavaScript의 구조, 이용 방식, 문법 등에 대한 상세한 규정을 제공하고 있다.
HTML, CSS을 분리해서 작성하는 것 또한 웹 표준의 일환이라고 한다.
웹표준을 지켜서 개발하면 개발 효율성도 높아지고 (브라우저 별로 따로 따로 개발할 필요 X) 웹사이트의 성능도 개선되고 (코드 효율성 증가로 페이지 로딩 속도 상승) 향후 유지보수도 쉬워진다. (누구나 이해하기 쉬운 규칙으로 코드 작성되어 수정 용이)
👉 관련하여 참고하면 좋을 사이트:
Standards - W3C
W3C standards define an Open Web Platform for application development that has the unprecedented potential to enable developers to build rich interactive experiences, powered by vast data stores, that are available on any device. Although the boundaries of
www.w3.org
웹표준(Web Standards) | 웹접근성과 웹표준
웹표준(Web Standards) 웹표준 이란? 최근 국내 웹 관련 업계에서는 웹 접근성 수준 향상에 대한 요구로 인해 웹 표준에 대한 관심이 고조되고 있습니다. 이처럼 웹 접근성 이슈를 통해 웹 표준이 주
seulbinim.github.io
관련 용어로, 웹 접근성 (Web Accessibility)이 있다.
이는 보다 '이용 주체'에 초점을 맞춘 개념으로, 개인의 신체적 결함이나 환경적 제약과 무관하게 누구나 원활하게 웹사이트를 이용할 수 있어야 한다는 것이다. 이미지를 인식할 수 없는 시각 장애인을 위해, 대체 텍스트를 제공한다거나 영상에 자막을 추가하는 것 모두 웹 접근성을 보장하기 위한 노력의 일환이다.
2. 크로스 브라우징 (Cross Browsing)
웹 표준을 준수하면 달성할 수 있는 개념이다.
한글말로 '웹 호환성'으로, 표준 웹 기술을 사용하여 운영체제, 브라우저 등 어느 한쪽으로 최적화되거나 종속되지 않도록 공통 요소를 사용하여 웹 페이지를 제작하는 기법이다.
이 작업이 필요한 이유는 브라우저마다 랜더링 엔진이 다르기 때문이다.
랜더링 엔진이란 HTML, CSS 등 코드를 불러와서 웹 페이지에 뿌려주는 작업을 하는 엔진으로, MS의 트라이던드(Trident), 애플의 웹킷(Webkit), 구글의 블링크(Blink) 등 다양하다.
각 엔진 별로 자기들만 해석 가능한 코드나 플러그인, 자체적인 CSS 스타일이 존재하기 때문에, 웹 사이트를 개발할 때는 이 크로스 브라우징 작업을 필수적으로 진행해야 한다.
웹 호환성이 깨진 대표적인 사례가 바로, 국내 Internet Explorer 웹 브라우저에 최적화된 ActiveX이다. ActiveX는 IE에서만 사용되는 기술로, 다른 웹 브라우저에서는 구동이 불가능하다.
👉 크로스 브라우징 테스트 사이트
3. 반응형 웹 (Responsive Web)

PC, 모바일 어느 브라우저에서든 사용자의 접속 환경에 맞추어 사이트의 레이아웃을 자연스럽게 바꿔 보여주는 것이다.
스마트폰, 태블릿, 스마트 TV 등 화면 사이즈가 제각각인 브라우저 환경에 따라 웹 사이트를 따로 제작할 수는 없기 때문에,
기존 웹 사이트의 내용은 그대로 유지하면서 다양한 화면 크기에 맞게 표시하도록 구현하는 것이다.
반응형 웹 디자인은 웹 요소를 화면 크기에 맞게 재배치하고 각 요소의 표시 방법만 바꿔서 다양한 해상도에 대응할 수 있다.
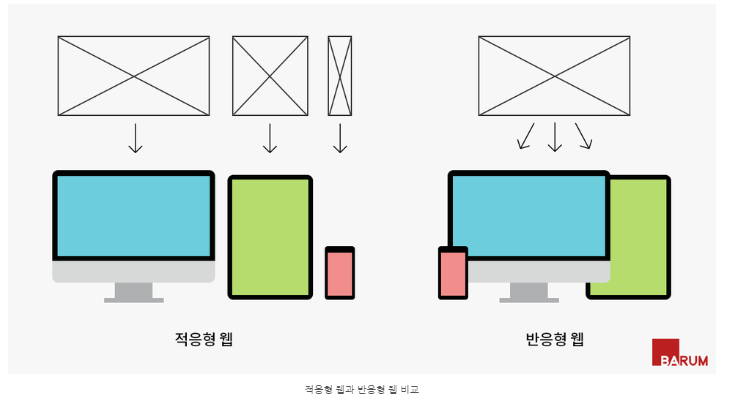
이와 반대로, 적응형 웹(Adoptive Web)이라는 개념도 있다.
적응형 웹은 몇가지 정해진 해상도 유형에 따라 미리 템플릿을 만들어 놓고, 이용자의 기기에 적합한 템플릿을 띄워주는 것이다.
반응형 웹이 화면 사이즈가 바뀔 때마다 자동으로 콘텐츠도 바뀌며 최적화가 이뤄진다면,
적응형 웹은 화면 사이즈가 바뀌어도 미리 만들어 놓은 특정 사이즈에 도달하기 전까지는 화면이 변하지 않다가, 특정 사이즈에 도달하는 순간 해당 사이즈에 맞는 템플릿으로 바뀌게 된다.
반응형 웹이 모든 사이즈에 대응하기 위해 모든 자원을 다운로드 해야함에 비해,
적응형 웹은 감지된 디바이스에 필요한 자원만 다운로드하여 띄워주기 때문에 페이지 로딩 속도가 일반적으로 더 빠르다.
4. 뷰포트 (viewport) & 미디어 쿼리 (media queries)

여기부터는 심화 버전이다. (기획자가 몰라도 되지만.. 예기치 못한 문제를 마주한 나는 알고 싶어졌다.)
반응형 웹 관련 개념으로, 뷰포트와 미디어쿼리가 있다.
뷰포트(viewport)란 모바일 기기에 적합한 웹사이트를 제작하려면 꼭 알아야하는 개념으로, 스마트폰 화면에서 실제 콘텐츠가 표시되는 영역을 뜻한다.
'뷰포트를 지정한다'는 말은, html 문서의 <head> 태그 사이에 meta 태그로 선언하는 것으로,
실제 보여지는 영역의 너비, 높이, 확대, 축소에 대한 값을 지정해서 웹 페이지가 모바일에서도 최적의 상태로 보여질 수 있게 하는 것이다.
<html>
<head>
<meta name="viewport" content="속성:속성값">
</head>
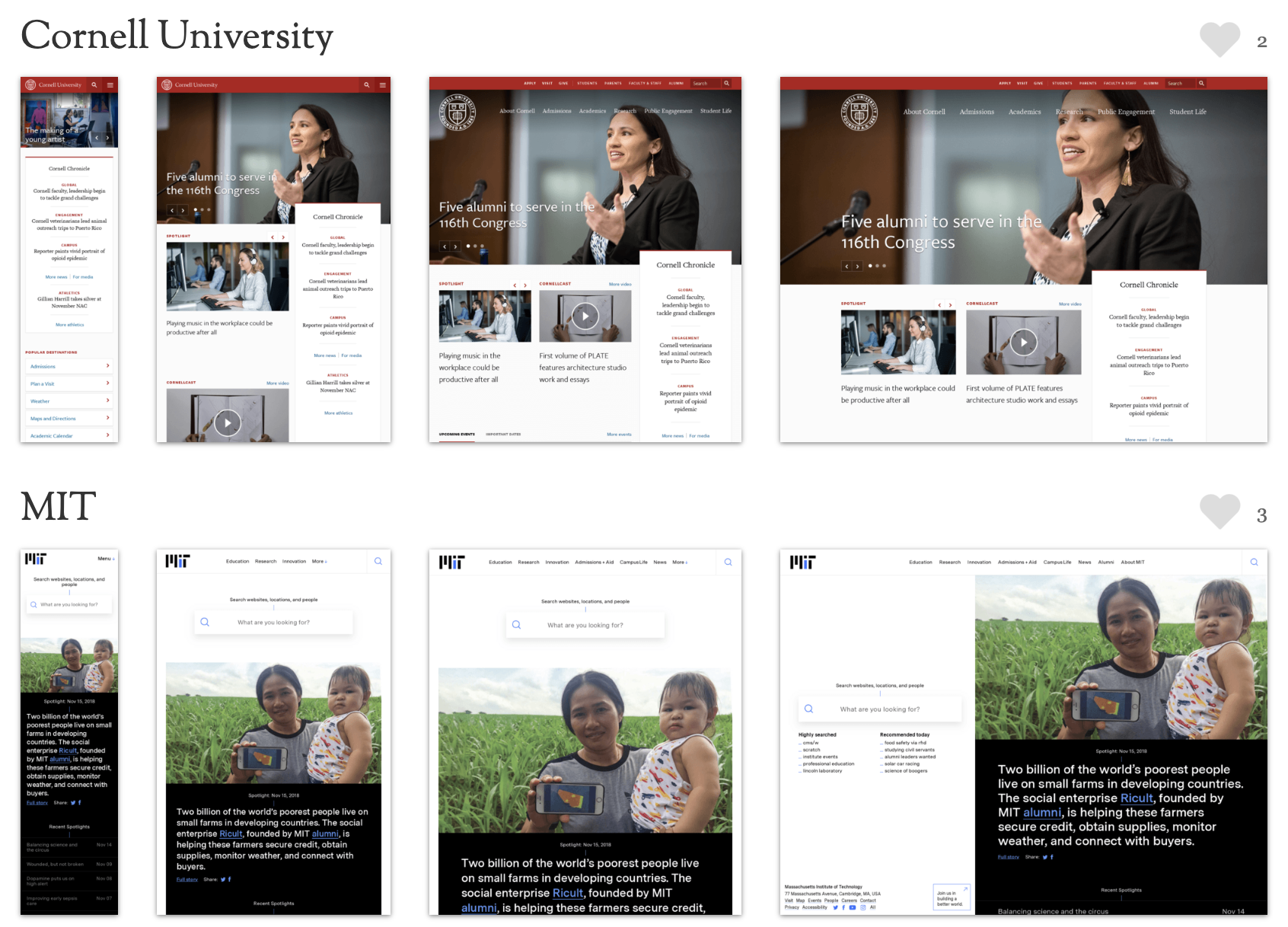
미디어 쿼리(media queries)란 반응형 웹 디자인에서 필수적으로 사용되는 CSS 모듈이다.
미디어 쿼리는 사이트에 접속하는 기기의 해상도에 따라 서로 다른 CSS 스타일을 적용해주는 것으로,
와이드 모니터, 태블릿, 모바일, 스크린 리더기 등 다양한 미디어 별로 적용할 CSS를 따로 작성하게 된다.
미디어 쿼리를 이용하면, 기기별로 최적화된 화면을 띄워줄 수 있게 된다. (위 화면 참고)
마치는 말
모든 IT 직무들이 그렇겠지만, 기획자도 정말 배울 게 끝도 없다 :)
산전수전 첫 웹 기획 프로젝트를 겪으며, 디자인 &개발 측면에서 기획자가 알아야할 게 많다는 걸 깨달았다.
기본적인 디자인 컴포넌트, 최신 디자인 트렌드는 물론이거니와 (디자이너는 기획한 대로 그려준다..)
웹 구조, HTML/CSS 기본 문법과 사용되는 웹 기술 또한 기본적으로 이해하고 있으면 좋다.
올해 하나씩 도장깨기를 목표로.. 화이팅이다!